S3 이용 서버리스 웹사이트 구축
- 정적사이트를 구축할 시에는 S3의 웹 호스팅 기능을 사용하여 서버리스 웹사이트를 구축할 수 있다.
S3 설정
1. 버킷 생성
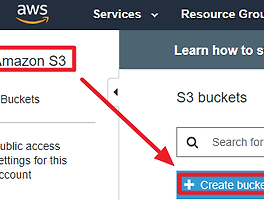
1) S3 서비스로 이동하여 Create Bucket를 클릭한다
2) Bucket name : Amazon S3를 사용하는 모든 사용자들을 포함해 유일한 이름을 지정해야한다
Region : Bucket을 생성할 Region을 선택한다.
3) Bucket에 대한 Public Acess를 설정한다
- 아래의 두개의 체크를 해제해야 외부의 모든 사용자들이 접근 가능한 Public 객체 생성이 가능하다
Manage public access control lists for this bucket
Block new public ACLs and uploading public objects : 공용 ACLs와 공용 objects를 업로딩하는 것을 막는다
Remove public access granted through public ACLs : 공용 ACLs를 통해 부여된 public 접근 권한을 제거한다
2. 정적 파일(.html) 업로드
1) 업로드 하기전 간단히 정적파일을 생성한다
2) S3 buckets 목록에서 방금 내가 생성한 s3 bucket을 선택한다
(꼭 이름을 잘 눌러주어야 한다 아니면 다른 설정 메뉴가 나타난다)
3) Upload 버튼을 누른다
4) 처음에 생성한 정적파일을 드래그 & 드롭한다
5) 정적 파일이 보인다 그대로 Upload 버튼을 누른다
3. S3 버킷 Static WebSite Hosing 설정
- 버킷안의 Object들을 Public Access설정을 해주어야 한다.
1) 버킷을 다시 선택한다
2) Properties탭을 클릭한뒤 Static Website hosting을 클릭한다
3) Use this bucket to host a website를 체크한다
4) Index document : 웹사이트의 메인페이지로 사용할 버킷에 업로드 되어있는 Object 파일의 이름을 입력한다
5) Error document : 버킷에 업로드 되어있는 웹사이트 error시 보여질 Object의 이름을 입력한다
6) Endpoint : 웹사이트 접속시 이용할 Endpoint이다
4. Object Public Acess 설정
- http://galid1.tistory.com/356
5. 웹사이트 확인
1) 버킷의 Static WebSite Hosing 설정시 보았던 Endpoint 주소를 복사한다
2) 성공적으로 페이지가 보인다
6. Error
원인
1. Objcet에 대한 Public Acess설정을 하지 않았다
- 4번 다시 설정
2. WebSite Hosting 설정시 index document란에 입력한 Object 파일이 버킷에 존재하지 않는다
- 버킷의 Object파일의 이름과 index document란에 입력한 파일 이름을 같게 설정한다
7. Error 페이지 설정
1) Error 페이지를 나타낼 간단한 html파일을 생성한다
2) 앞전에 Upload 했던 방식으로 error.html 파일을 업로드하고 , Public Access 설정을한다.
3) Endpoint 뒤에 "/" 를 붙히고 버킷에 존재하지 않는 파일이름을 입력해본다
'AWS > Storage' 카테고리의 다른 글
| AWS - S3 수명주기 관리 ,Glacier 로 아카이빙 - 수정필요(리사이클 정책 설정과정) (0) | 2019.01.05 |
|---|---|
| AWS - EC2 데이터 백업(AMI, Snapshot) (0) | 2019.01.05 |
| AWS - EBS(Elastic Block Storage) 추가 및 사용방법 (2) | 2019.01.05 |
| AWS - S3 Bucket 생성, Object 업로드, Public Access 설정 (0) | 2019.01.04 |
| AWS - 이론) Storage 서비스 (0) | 2018.11.19 |